DOM(Document Object Model)
HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model
여러 뛰어난 웹 개발자들이 모여 HTML을 분석하여 HTML의 아주 작은 부분까지 접근할 수 있는 구조를 만들었습니다. 이렇게 만들어진 구조를 DOM이라 한다
DOM은 아래 그림과 같은 트리 구조를 이루며, 부모 자식 관계를 가진다.

CRUD
CRUD(Create, Read, Update and Delete)
CRUD를 먼저 이해하는 것이 새로운 언어를 가장 빠르게 학습하는 방법
1. C : Create
document.createElement('div')createElement 메서드를 이용하여 <div> 요소를 만듭니다.
아래 그림과 같이 이때 상태는 단순히 <div></div> 로 출력되며, 어디에도 엮여있지 않기 때문에 연결해 줘야한다.

1-1. APPEND
const tweetDiv = document.createElement('div')
document.body.append(tweetDiv)tweetDiv 라는 변수를 만들었고, 아직 "공중부양"을 하고 있습니다. append 라는 메서드를 사용해서, 변수 tweetDiv 를 <body> 에 넣어 줍니다.

2. R : Read
DOM으로 HTML 엘리먼트의 정보를 조회하기 위해서는 querySelector의 첫 번째 인자로 셀렉터(selector)를 전달하여 확인할 수 있습니다. 셀렉터로는 HTML 요소("div"), id("#tweetList"), class(.tweet) 세 가지가 가장 많이 사용
querySelector
const oneTweet = document.querySelector('.tweet')querySelector 에 '.tweet' 을 첫 번째 인자로 넣으면, 클래스 이름이 tweet 인 HTML 엘리먼트 중 첫 번째 엘리먼트를 조회
여러 개의 요소를 한 번에 가져오기 위해서는, querySelectorAll 을 사용
querySelectorAll 을 사용할 때는 HTML 요소들을 배열처럼 for문을 사용할 수 있다.
이런 '배열 아닌 배열'을 유사 배열, 배열형 객체 등 다양한 이름으로 부릅니다. 정식 명칭은 Array-like Object
const tweets = document.querySelectorAll('.tweet')getElementBy
const getOneTweet = document.getElementById('container')
const queryOneTweet = document.querySelector('#container')
console.log(getOneTweet === queryOneTweet) // truegetElementBy 란 메서드를 써도 비슷한 역할을 하지만, 오래된 방식. 이전 버전의 브라우저 호환성을 사용할 때 사용
const container = document.querySelector('#container') //컨테이너라는 아이디(#)를 사용하는 요소를 불러옴
const tweetDiv = document.createElement('div') //<div>를 생성
container.append(tweetDiv) //컨테이너라는 아이디를 사용하는 요소에 tweetDiv (=<div></div>)를 생성
3. U : Update
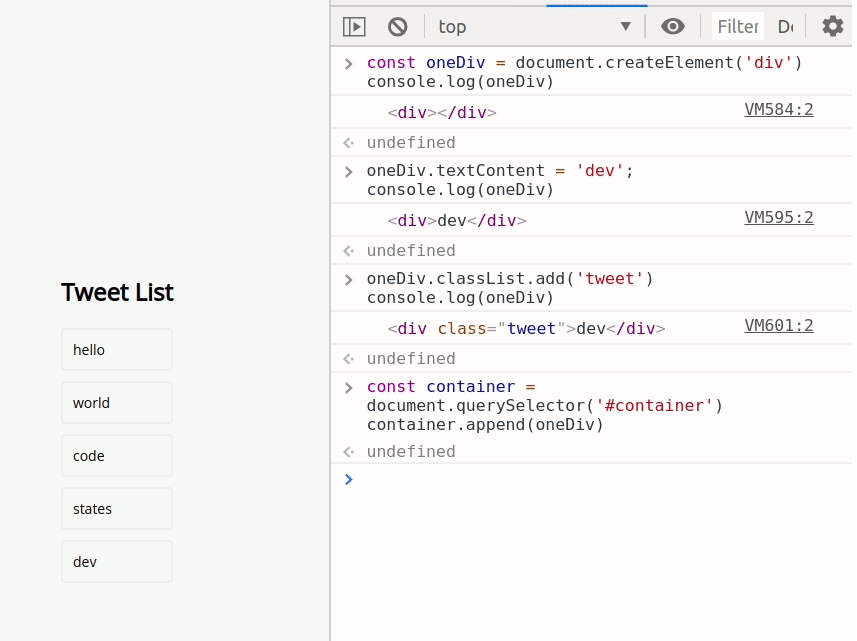
oneDiv라는 이름의 <div>요소를 만든 후, textContent 를 사용해서 비어있는 div 엘리먼트에 문자열을 입력
const oneDiv = document.createElement('div');
console.log(oneDiv) // <div></div>
oneDiv.textContent = 'dev';
console.log(oneDiv) // <div>dev</div>
앞서 생성한 div 엘리먼트를 container에 append 했을 때, CSS 스타일링이 적용되지 않았습니다. CSS 스타일링이 적용될 수 있도록, div 엘리먼트에 class를 추가
oneDiv.classList.add('tweet')
console.log(oneDiv) // <div class="tweet">dev</div>append를 이용해 container의 자식 요소로 추가
const container = document.querySelector('#container')
container.append(oneDiv)
3. D : Delete
.remove()
삭제하려는 요소의 위치를 알고 있는 경우에 사용하는 방법입니다. 앞서 생성하고 추가한 tweetDiv 를 삭제합니다. remove 메서드를 사용
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
tweetDiv.remove() // 이렇게 append 했던 요소를 삭제할 수 있다.id가 container인 요소 아래에 tweetDiv를 추가하고, remove로 삭제
.innerHTML
innerHTML 을 이용하면, 아주 간단하게 모든 자식 요소를 지울 수 있습니다. 컨테이너의 모든 자식 요소를 지우려면, 다음과 같이 입력
document.querySelector('#container').innerHTML = '';id가 container인 요소 아래의 모든 요소를 지웁니다.
단 innerHTML 을 이용하는 방법은 분명 간편하고 편리한 방식이지만, 보안에서 몇 가지 문제를 가지고 있다.
참조 : https://developer.mozilla.org/en-US/docs/Web/API/Element/innerHTML#security_considerations
Element.innerHTML - Web APIs | MDN
The Element property innerHTML gets or sets the HTML or XML markup contained within the element.
developer.mozilla.org
.removeChild()
removeChild 는 자식 요소를 지정해서 삭제하는 메서드입니다. 모든 자식 요소를 삭제하기 위해, 반복문(while, for, etc.)을 활용할 수 있습니다. 다음의 코드는 자식 요소가 남아있지 않을 때까지, 첫 번째 자식 요소를 삭제하는 코드
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}container의 첫 번째 자식 요소가 존재하면, 첫 번째 자식 요소를 제거

removeChild 와 while 을 이용해 자식 요소를 삭제하면, 제목에 해당하는 H2 "Tweet List"까지 삭제됩니다. 이를 방지하기 위한 방법은 여러 가지가 있습니다. 자식 요소가 담고 있는 문자열을 비교해 "Tweet List"만 남기거나, 새로운 변수를 생성하고 Tweet List를 할당해뒀다가 반복문이 끝난 뒤에 새롭게 추가할 수도 있습니다. 또는 자식 요소를 하나만 남기게 할 수도 있습니다.
container의 자식 요소가 1개만 남을 때까지, 마지막 자식 요소를 제거하는 방법
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
직접 클래스 이름이 tweet인 요소만 찾아서 지우는 방법
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
}'Learn > Javascript' 카테고리의 다른 글
| 객체 지향 프로그래밍 (0) | 2023.01.13 |
|---|---|
| 클래스와 인스턴스 (0) | 2023.01.13 |
| 과제를 통해 새롭게 배운 것들 (0) | 2023.01.04 |
| 클로저 정리 (0) | 2023.01.03 |
| 스코프 정리 (0) | 2023.01.03 |

